안녕하세요, 이번 글에서는 저희 웹프론트엔드개발팀에서 사용하고 있는 이슈 관리 툴인 Jira와 IDE를 연동하여 사용하는 방법, 그리고 코드리뷰 방법에 대해 소개하려고 합니다.
IDE와 Jira 연결
먼저, Jira에서 생성된 이슈에 대해 IDE의 소스 코드와 연결하고 이슈 상태를 변경할 수 있는 방법을 소개합니다. 딜리셔스 개발팀에서는 다음과 같은 IDE를 이용하고 있습니다.
- 백엔드 : vscode, rubymine
- 웹프론트엔드 : vscode, webstorm
- 클라이언트(모바일) : android studio, xcode
vscode는 아주 강력한 도구이고, 많은 3rd party package를 제공하여 많은 개발자들의 사랑을 받고 있습니다. 하지만 회사에서 jetbrain 툴에 대한 라이센스가 있고, 통합 IDE 가 주는 달콤한 유혹도 뿌리치기 힘든지라 저 역시도 입사 이후 webstorm 을 이용하고 있습니다.
아래의 글은 intellij ide 기반의 도구를 기준으로 설명하는 자료입니다(vscode 에서도 package 설치를 통해 유사한 방법으로 목적을 달성할 수 있습니다). 여기에서 사용되는 자료는 모두 mac os x 기준으로 설명합니다.
1. Jira 에서 이슈 생성하기
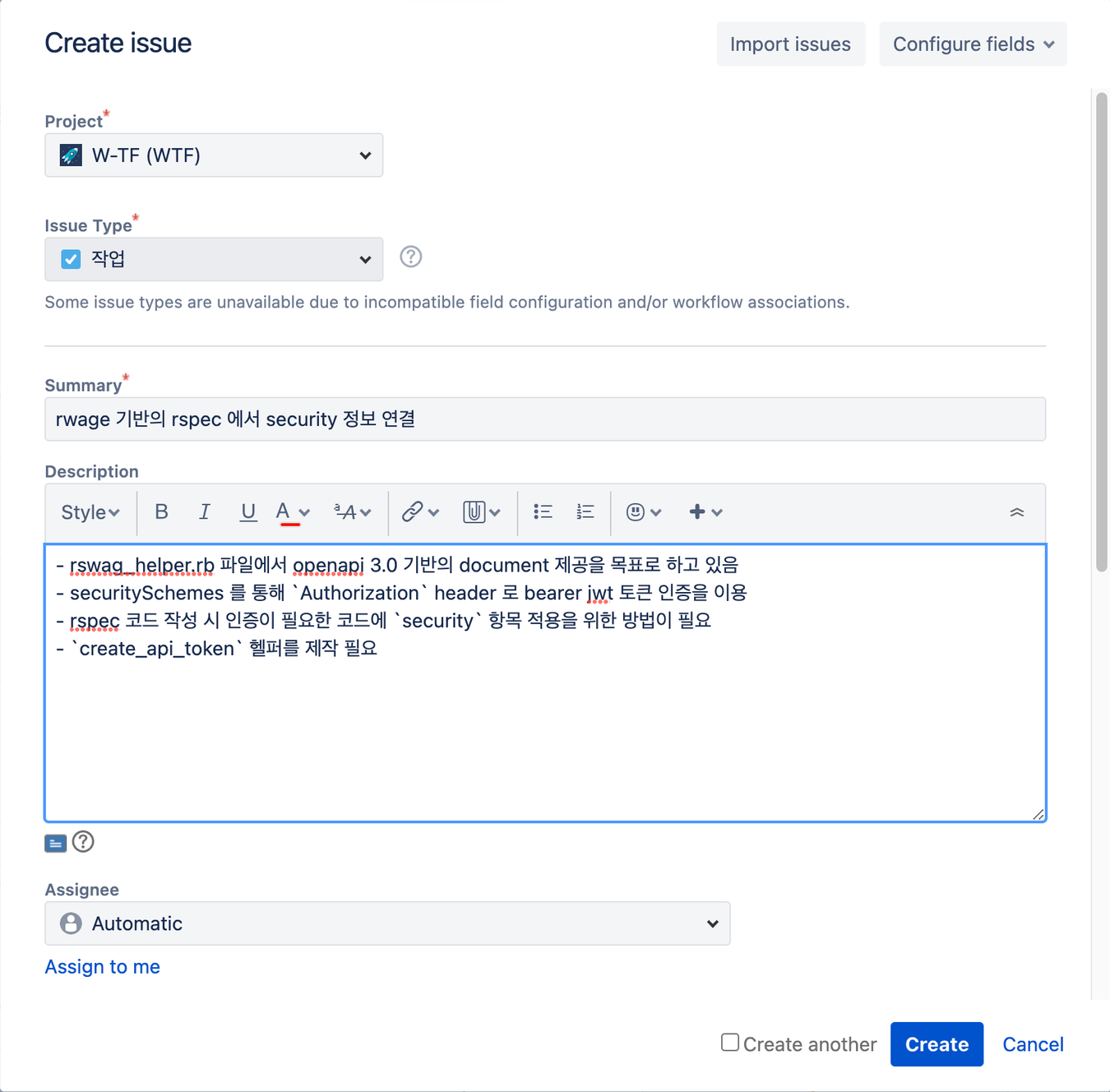
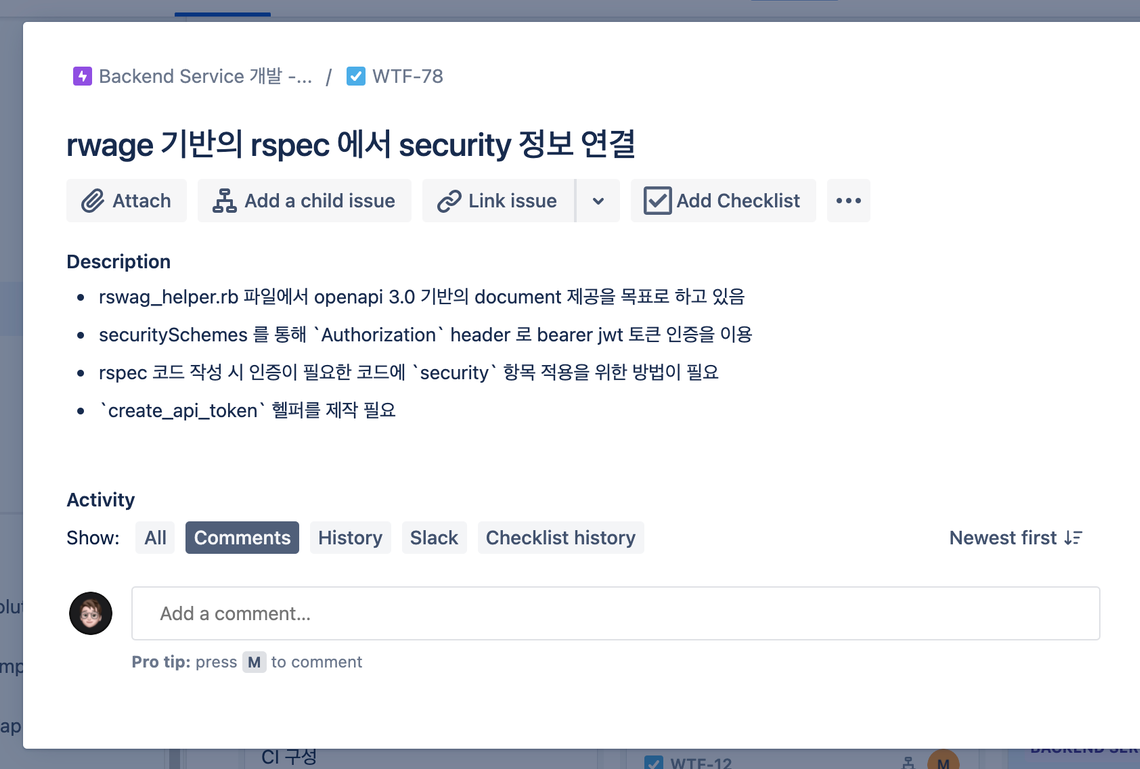
먼저 Jira 에서 새로운 이슈를 생성합니다.


2. IDE 에서 Jira 연결을 위한 설정
rubymine이나 webstorm과 같은 intellij 기반의 IDE 에서는 별도의 플러그인을 설치하지 않아도 기본적으로 이슈 트래킹 도구를 연결할 수 있는 기능을 제공하고 있습니다.
IDE를 실행하여 소스코드 편집 상태로 들어간 뒤 command + shift + a를 입력하고 아래의 과정을 실행합니다.
-
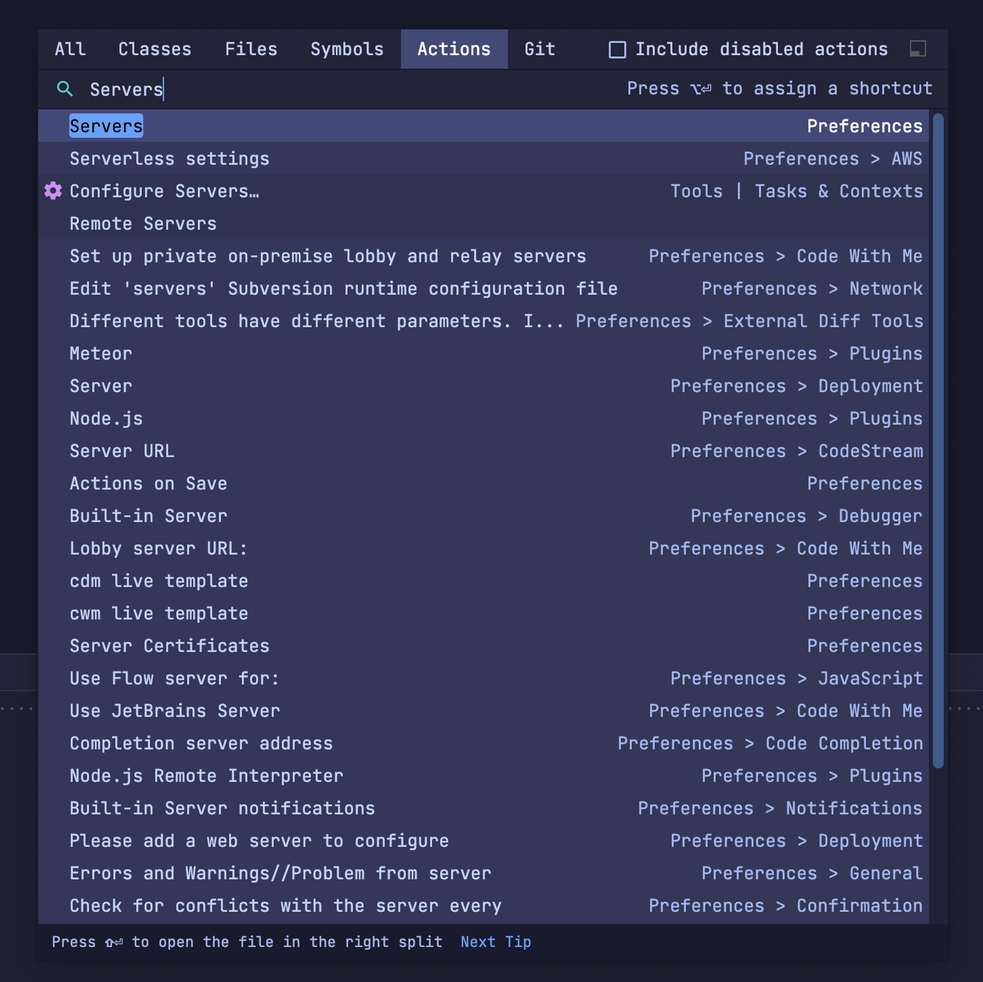
“Servers” 입력
-
Preferences > Servers에 해당하는 항목 선택

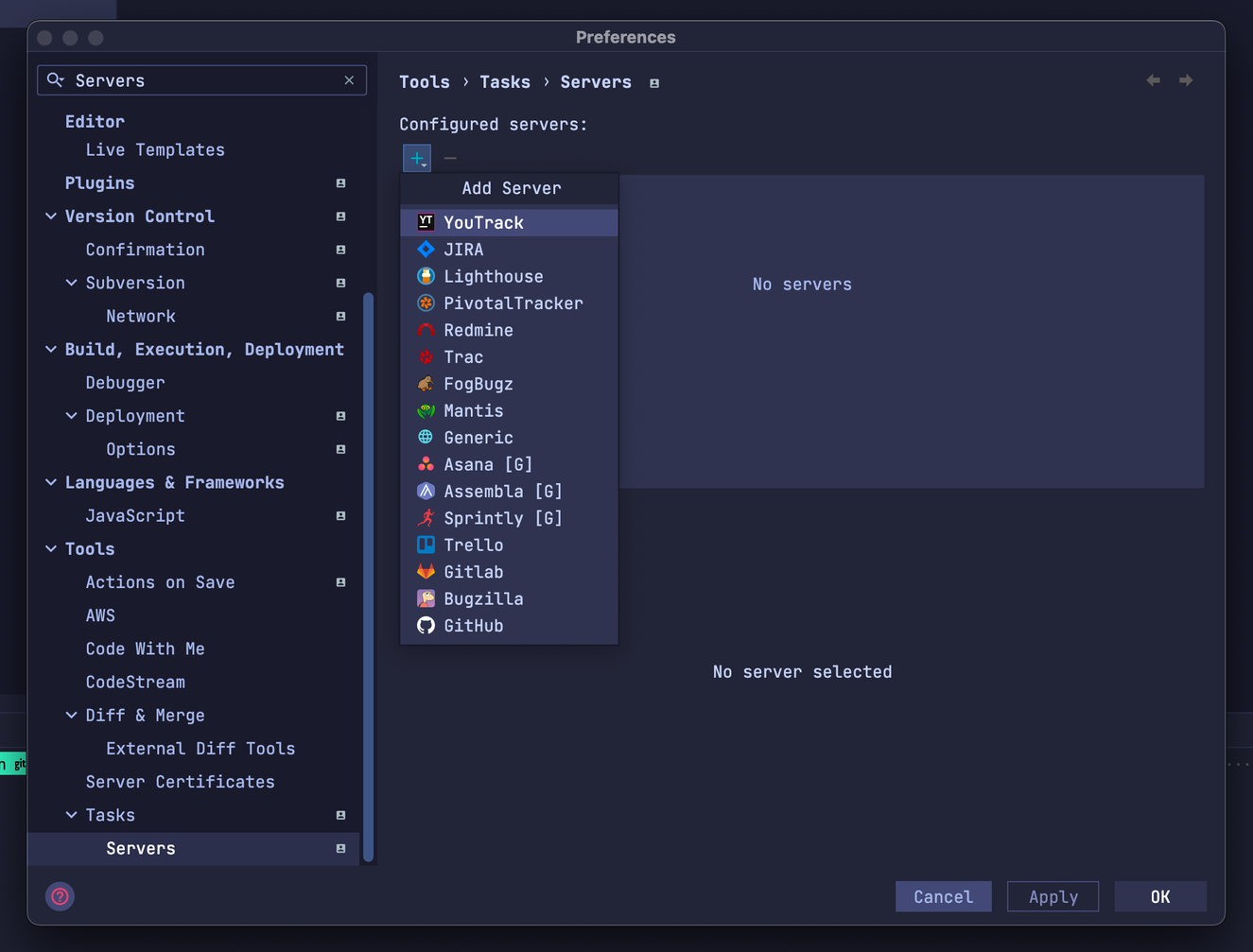
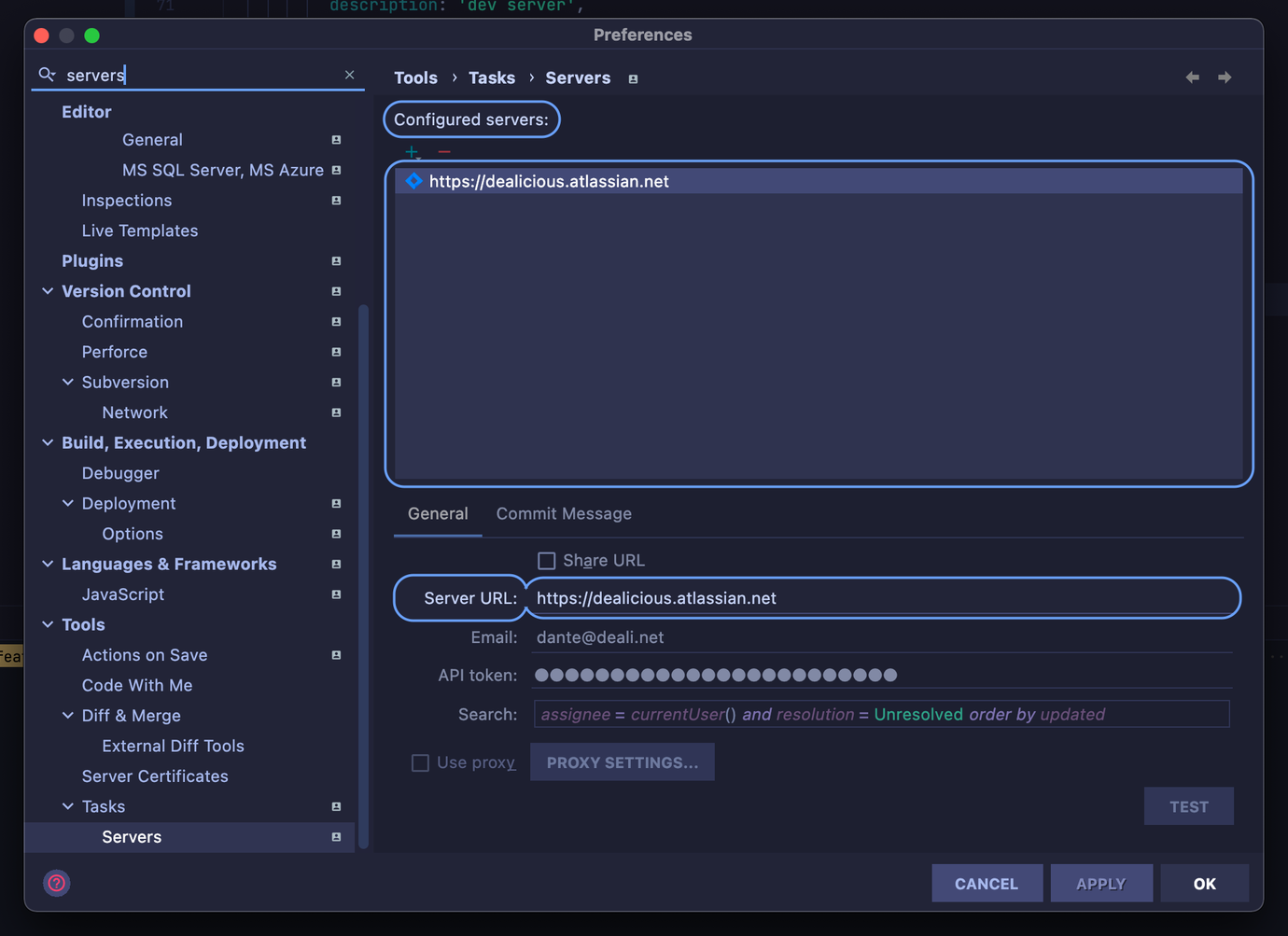
Servers를 선택하면 IDE 에서 연결할 수 있는 여러가지 이슈 트래커 목록들이 나타납니다. 우리는 여기에서 Jira를 선택하여 연결을 진행합니다.

이제 Jira 연결을 위해 연결정보를 입력할 차례입니다. 여기에서는 API Token 을 사용하는 방식으로 설명합니다.

- Server url 에 Jira url을 입력합니다.
- Email 에는 본인이 사용하는 이메일을 입력합니다.
- API Token 입력을 위해서는 Jira에서 API Token을 발급받아 입력해야 합니다.
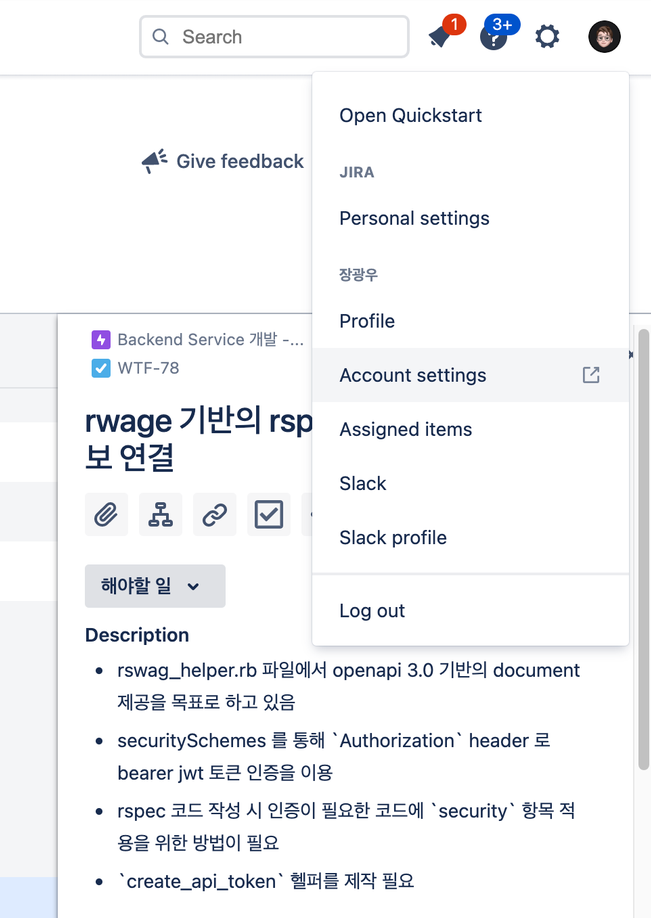
Jira 연결을 위한 API Token을 발급받기 위해 Jira 방문 후 Profile > Account Setting 으로 이동합니다.

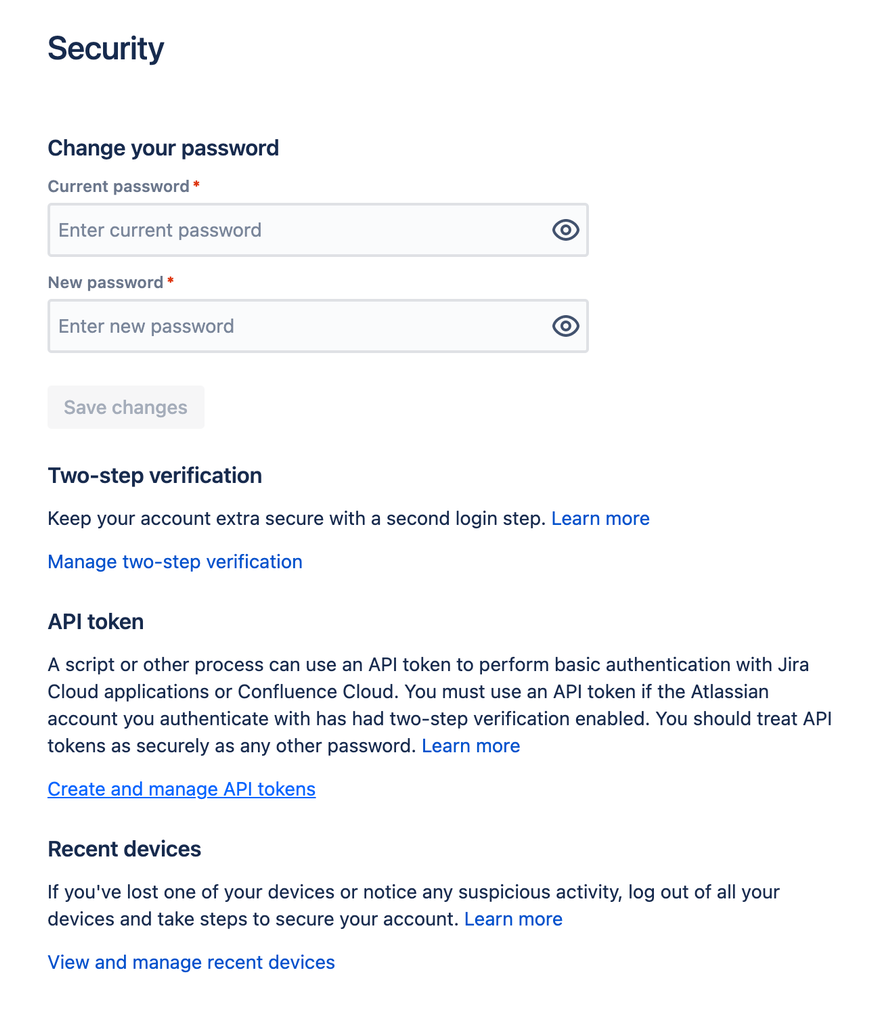
- Account Settings > Security 를 선택합니다.
- Security 설정 창에서 가운데 있는 Create and manage API tokens를 클릭합니다.
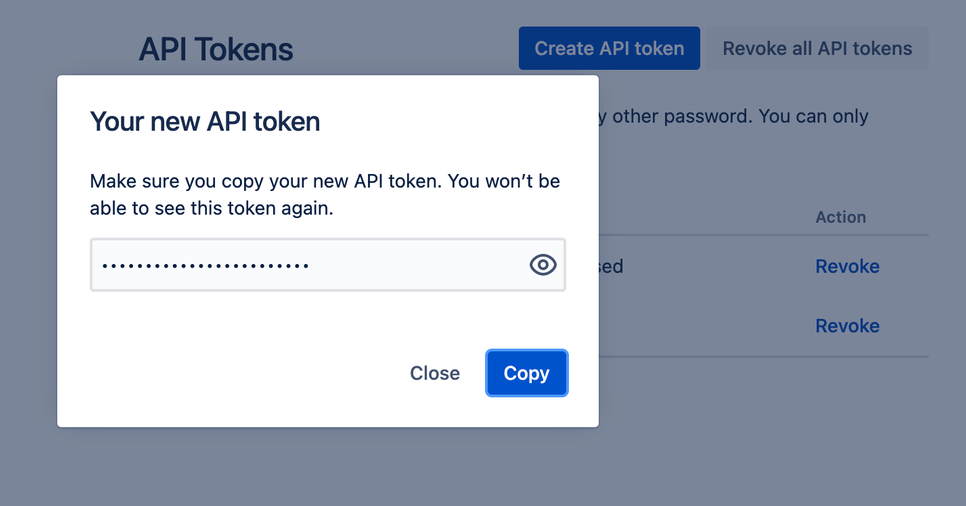
- Create API Token 버튼을 클릭하여 새로운 API Token을 발급받습니다.


이제 위에서 설명한 IDE 에서 Jira 서버연결을 위한 정보 입력창에서 API Token을 입력한 뒤 연결을 진행하여 IDE와 Jira Server와의 연결이 완성되었습니다. 🥳 😎
3. IDE 에서 이슈 연결
이제 Jira에서 생성된 이슈를 IDE에 연결할 준비가 되었습니다. 이제부터는 새로운 이슈에 대한 작업을 진행할 때 다음의 과정으로 진행합니다. 참고로, 아래의 작업은 모두 IDE에서 자동으로 연결되는 작업입니다.
- IDE 에서 Jira 이슈 연결을 통해 새로운 작업 브랜치 생성
- Jira 이슈의 상태 변경 (ex, 해야할 일 → 진행 중)
- 즐겁게 코딩하기 (a few moment later…)
- 작업된 내역 커밋하기 (커밋 메시지는 commitizen friendly 아시죠? 😅 )
- 작업 내역 PR 요청 및 Jira 이슈 상태 변경 (ex, 진행 중 → 리뷰 중)
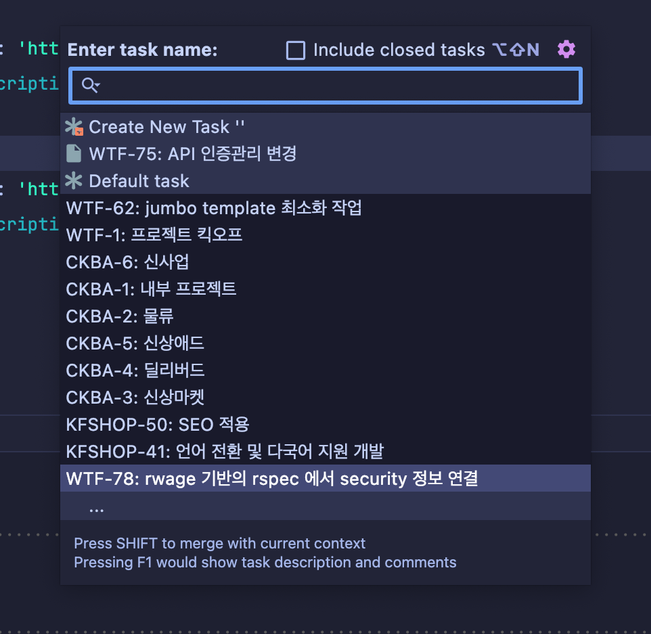
IDE에서 Jira 이슈를 연결하기 위해서는 option + shift + n 키를 눌러 시작합니다.

자신에게 할당된 이슈목록이 선택을 기다리고 있습니다. 이번에 작업할 이슈를 선택합니다. Jira 에서 이슈를 생성한 뒤 반드시 작업자에게 할당을 하셔야 합니다. 자신에게 할당되지 않은 이슈는 보이지 않습니다.

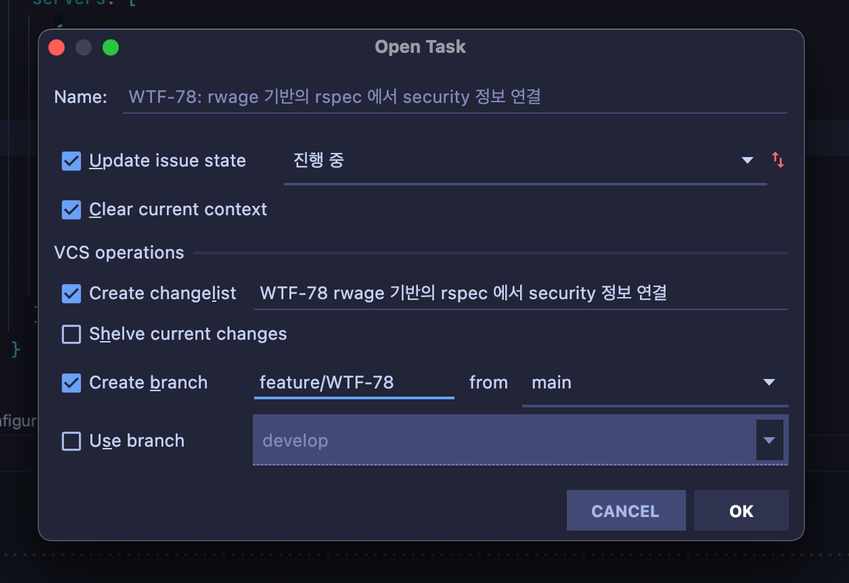
- 이슈의 상태를 변경합니다. (ex, 진행 중)
- Create branch에서 브랜치 명을 적당하게 수정합니다. 기본은 이슈 번호로 되어 있으나, 별도의 브랜치 전략으로 수정하면 됩니다.
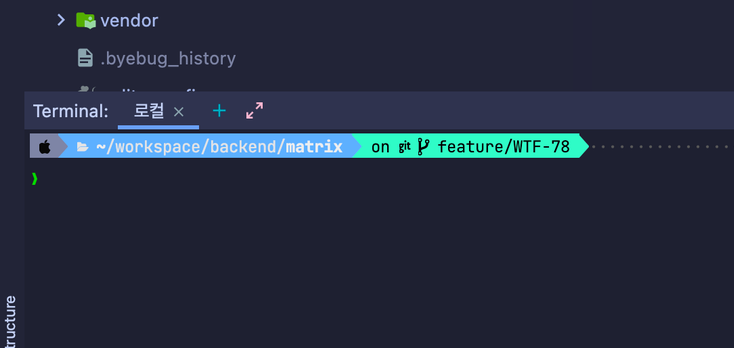
- OK를 눌러 완료하면 새롭게 작업 브랜치가 생성되는 것을 확인할 수 있습니다.

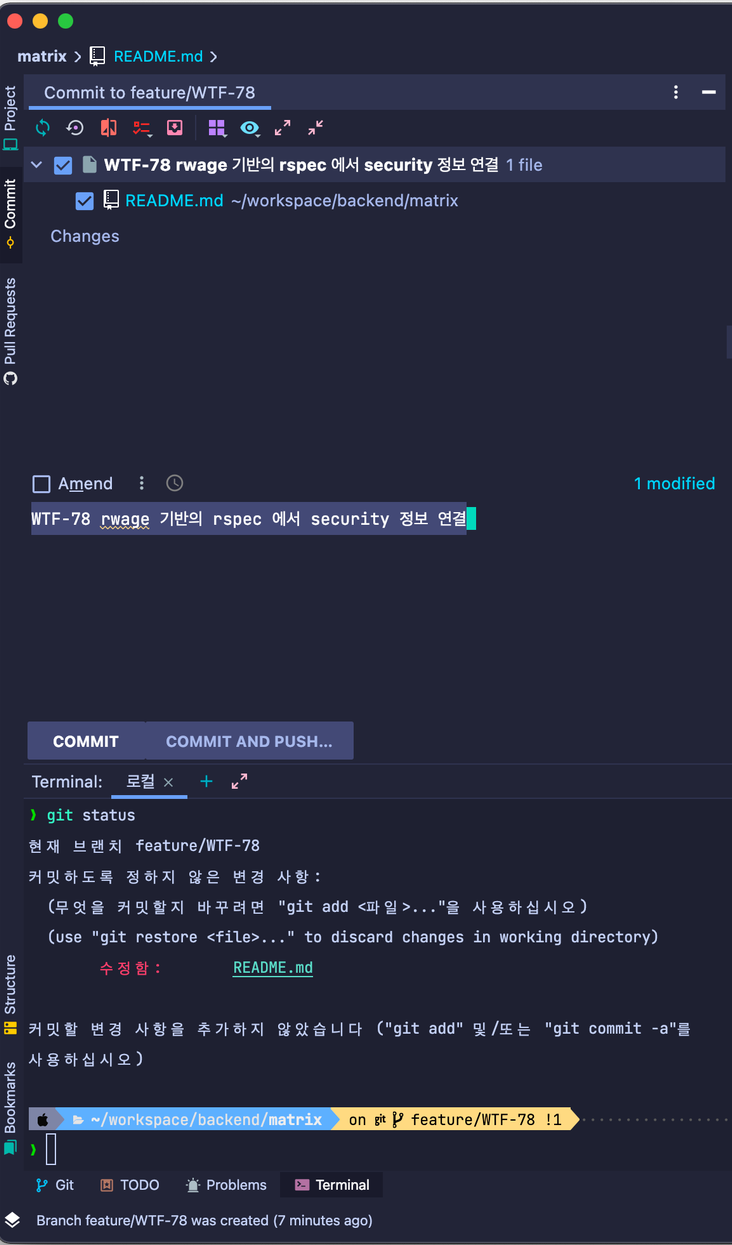
코드 작업이 완료되었다면 이제 커밋을 할 차례입니다. command + k 를 누르면 IDE 의 좌측 숨겨져 있는 패널 중 Commit 항목이 펼쳐집니다.

작업내역과 커밋 메세지를 확인하며 커밋을 진행할 수 있습니다.
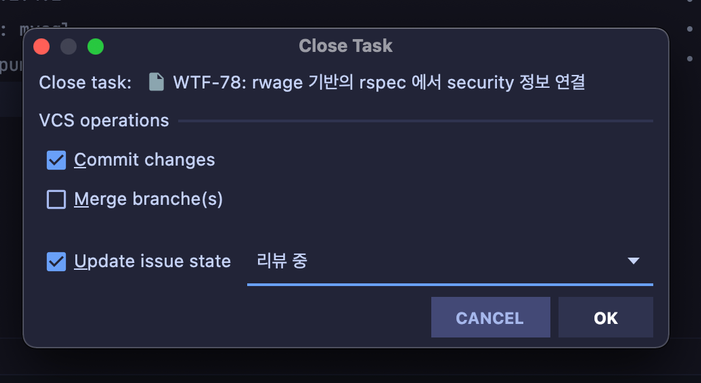
이제 모든 작업이 완료 되었다면, 이슈의 상태 변경과 더불어 서버로 변경사항을 저장합니다. option + shift + w 를 클릭하여 작업완료 창을 실행합니다.

- 브랜치에 대한 merge 는 코드 리뷰 이후에 하기 때문에 선택을 해제합니다.
- 이슈의 상태를 변경합니다. (ex, 리뷰 중)
- OK를 클릭하여 완료합니다.

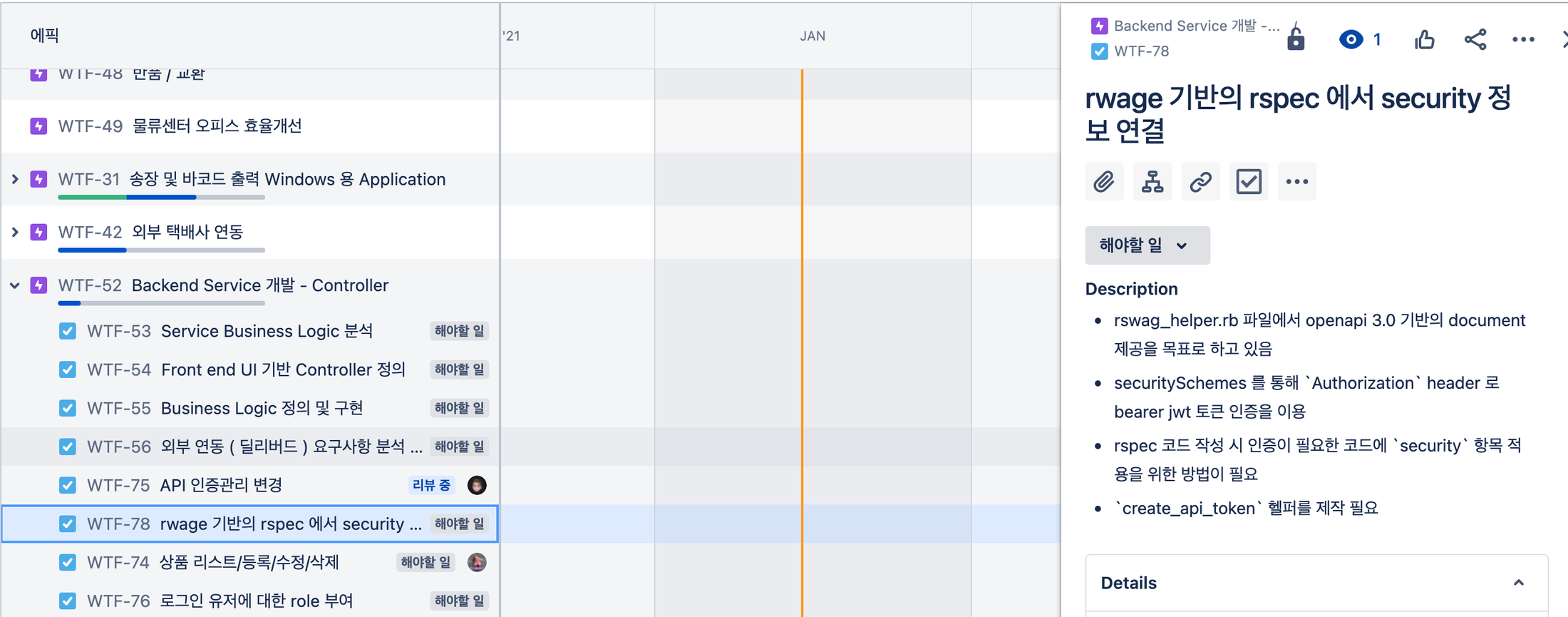
이제 Jira에 생성되어 있던 이슈를 확인해 보면 Development 항목에 1 branch 가 연결되어 있는 것을 확인할 수 있으며, 이슈의 상태 역시 리뷰 중으로 변경되어 있는 것을 확인할 수 있습니다.
위의 작업들과 같이 생성된 이슈를 소스코드 형상관리 도구와 연결하고 해당 이슈에 대한 상태를 추적을 작업도구와 연결하는 것은 소프트웨어 개발에서 상당히 중요한 역할을 차지합니다. 이러한 행위들은 소프트웨어의 품질에도 영향을 주기때문에 다소 귀찮은 작업일지라도 절차를 지켜서 진행하는 것이 아주 중요하다고 생각합니다.
코드 리뷰도 편리하게
위에서는 IDE에서 Jira 이슈를 연동하고 상태를 관리할 수 있는 방법을 알아봤습니다. 해당 기능을 통해 이슈의 생성부터 상태변화 그리고 해당 이슈들이 해결되어가는 과정을 담고 있는 소스코드와의 연계까지 IDE에서 통합관리가 가능했지만, 중요한 과정 중의 하나인 코드리뷰 에 대한 부분은 여전히 부족함이 있었습니다.
이 글에서는 github에 올라온 pull request를 확인하고 코드리뷰를 하는 과정을 IDE의 도움을 받아 편리하게 코드리뷰를 진행하고, IDE에서 작성된 코드리뷰가 github pull request에 자동으로 연동되어 관리할 수 있도록 하는 방법을 알아보고자 합니다.
시작하기 전에, 이미 Intellij 기반의 IDE에는 github 플러그인이 기본적으로 번들되어 있어서 github의 repository에 접근한다던지, pull request를 리뷰할 수 있는 등의 기능이 이미 포함되어 있습니다.
하지만 저희 웹프론트엔드개발팀은 코드리뷰에 관련해서는 별도의 플러그인을 설치하여 사용하고 있습니다.
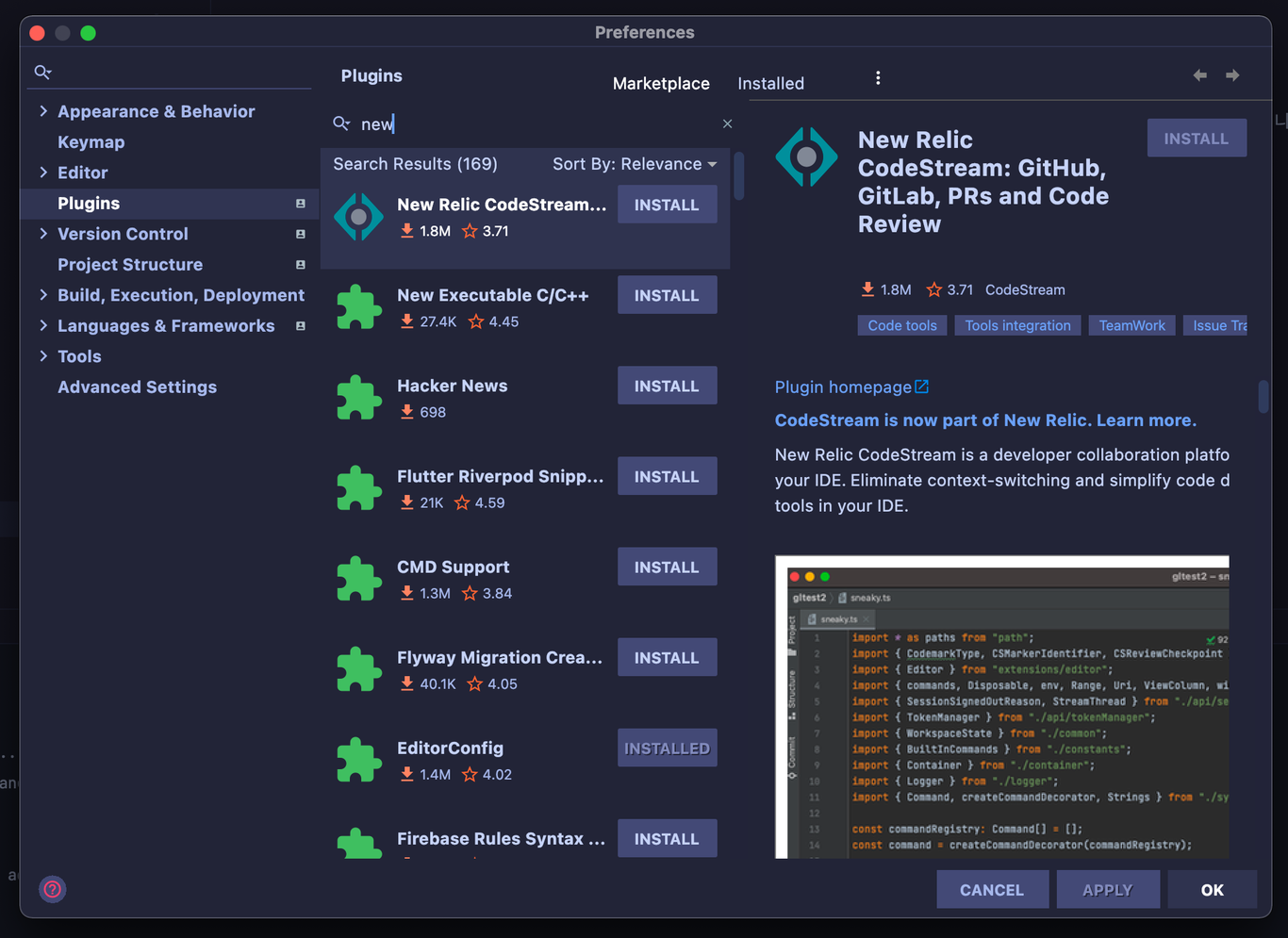
소개할 플러그인은 바로 New Relic CodeStream이라고 하는 플러그인 입니다. 예전에는 CodeStream이 별도의 플러그인으로 개발되고 관리되어 왔었는데, 최근에 New Relic에 합류하게 되면서 앞으로도 기대되는 플러그인이 될 것 같아서 개인적으로 응원하고 있습니다.
(관련뉴스 https://newrelic.com/kr/blog/nerdlog/announcing-new-relic-codestream)
1. 플러그인 설치
IntelliJ 기반의 IDE에서 플러그인 검색으로 간단하게 설치를 진행할 수 있습니다.

많은 플러그인들이 그렇듯이 CodeStream 역시 플러그인을 설치하고 나면 IDE 재시작 후 플러그인이 활성화됩니다(플러그인 활성화 과정에서 키체인 접근에 대한 과정이 필요합니다). IDE 우측 사이드 패널에 CodeStream이라는 패널을 확장시킬 수 있는 버튼이 생성됩니다.

저는 이미 설치되어 있는 여러 IDE 에서 CodeStream과 github 계정을 활성화해 둬서 플러그인 설치 이후 바로 CodeStream 이 github와 연결되어 있는 상태이지만, 처음 CodeStream을 사용하는 분들은 플러그인 설치 이후 간단하게 github 계정연결 과정을 거쳐야 합니다.
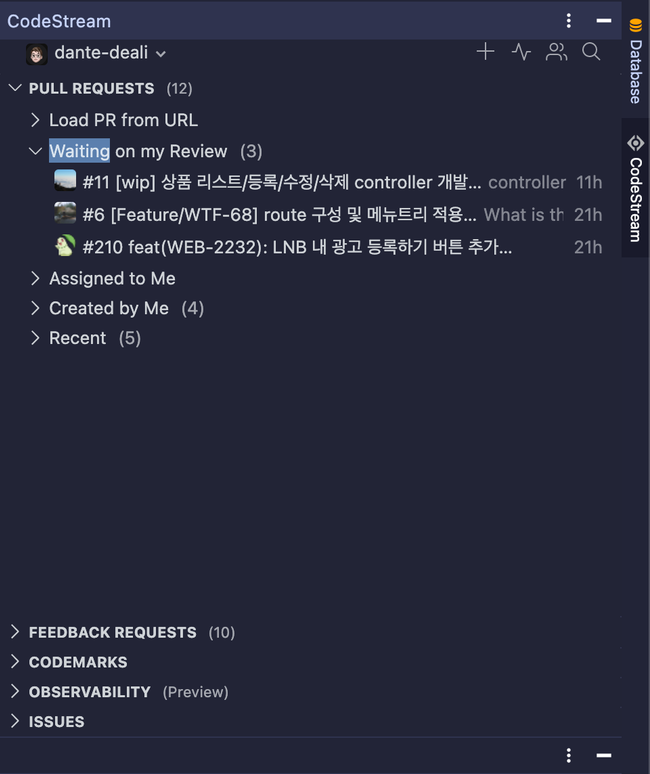
이 과정은 특별할 것이 없이 github oauth2 연결과 유사하기 때문에 별도의 설명은 하지 않겠습니다. github 계정연결이 완료되고 나면 연결된 github 계정으로 전달된 pull request를 확인할 수 있습니다.
2. 코드리뷰 진행
이제 본인에게 전달된 코드리뷰 요청에 대해 어떤 과정으로 코드리뷰를 진행하는지 설명하도록 하겠습니다. 우선, 저는 기본적으로 코드리뷰를 진행하기 위해서는 다음의 두가지 과정을 꼭 거쳐야 한다고 생각합니다.
- 해당 브랜치로 checkout을 하여 동작되는 환경을 구성함
- 이전 코드와 변경된 코드를 시각적으로 구분해서 확인해야 함
의외로 꽤 많은 개발자가 pull request에 대한 코드리뷰 요청을 받으면 github 웹으로 이동하여 PR 탭의 내용을 확인하고, 웹에서 코드리뷰를 진행하고 있습니다. 그렇게 할 때의 단점은, 해당 코드가 실제로 동작하는지, 이전 코드에서 어떤 부분이 변경되었는지 등에 대해서 깊은 코드리뷰가 이루어지지 못할 수 있습니다. 그러다보니 실제로 이루어지는 코드리뷰의 결과물이라는 것들이 lint나 code format등과 같은 사소한 코멘트가 많은 부분을 차지하고 있고, 이런 코드리뷰는 실제로 큰 도움이 되지 않는다고 여겼습니다. 코드리뷰는 해당 코드가 동작하는 환경을 구성하고, 실제로 동작하는 내용을 눈으로 확인하며 리뷰를 할 수 있어야 합니다.
이제, CodeStream을 이용하여 어떻게 코드리뷰를 진행하는지 과정을 설명하도록 하겠습니다. 대략의 순서는 아래와 같이 진행이 됩니다.
- 다른 사람이 PR을 올리고 리뷰어로 나를 지정하면 IDE에서 코드리뷰에 대한 요청이 왔음을 알림
- 나의 코드리뷰를 기다리는 항목에 대한 환경을 구성하기 위해 해당 코드로 체크아웃 진행
- 해당 브랜치가 문제없이 동작하는지 구동 확인
- 해당 PR에서 변경된 코드들의 항목을 하나씩 눌러보며, 변경된 코드를 시각적으로 확인
- 변경된 코드를 확인하면서 코드에 대한 나의 의견을 IDE에서 바로 작성
- 작성된 코멘트는 github에도 연동되어 코멘트로 남겨짐
- 최종 코드리뷰에 대한 의견을 남기고 리뷰 종료
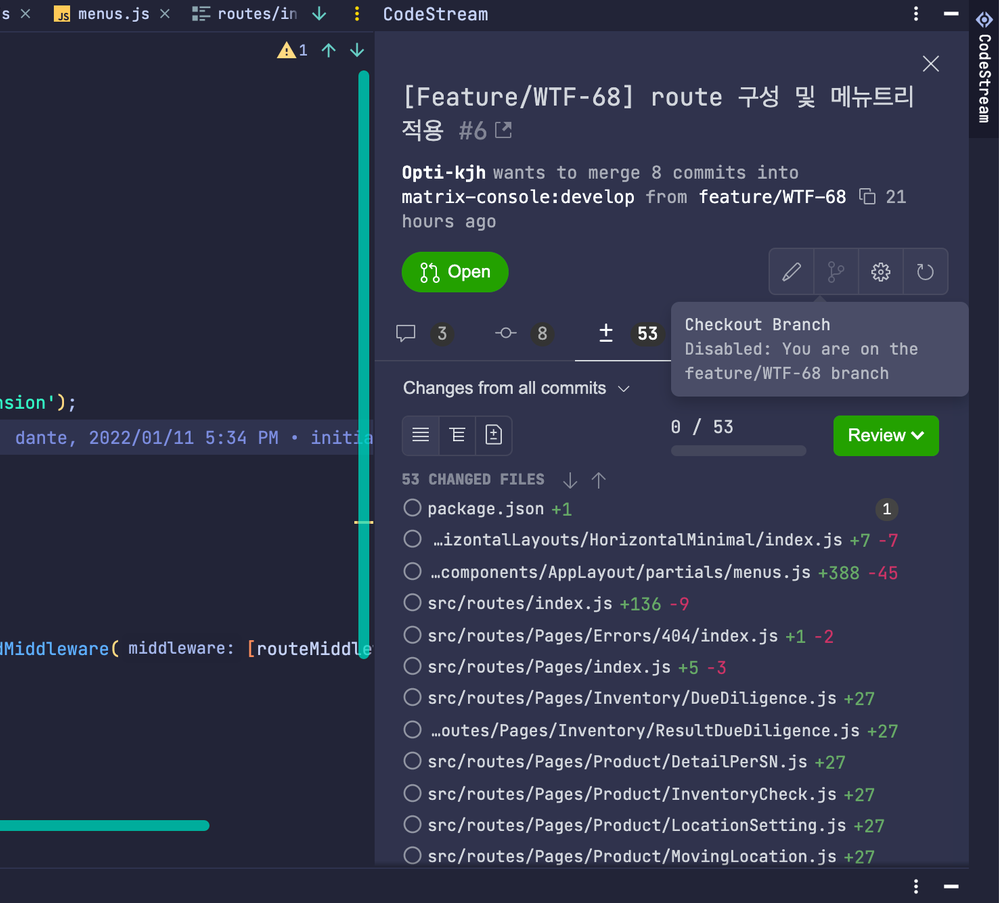
제 리뷰를 기다리고 있는 항목 중 하나를 클릭하면 위 그림과 같이 코드리뷰를 시작할 수 있는 상태가 됩니다. 이제 Add review 버튼을 클릭하면 변경된 파일의 목록을 볼 수 있습니다.

변경된 파일 항목의 앞에는 비어있는 원이 있는데, 이것은 아직 내가 코드를 확인하지 않은 파일이라는 의미입니다. 이제 본격적으로 코드리뷰 를 진행하기 위해 제목 아래 우측에 있는 기능버튼들 중 Checkout Branch 버튼을 클릭하여 해당 브랜치를 새롭게 생성합니다. 코드리뷰를 진행할 브랜치로 변경되는 것을 확인하세요.
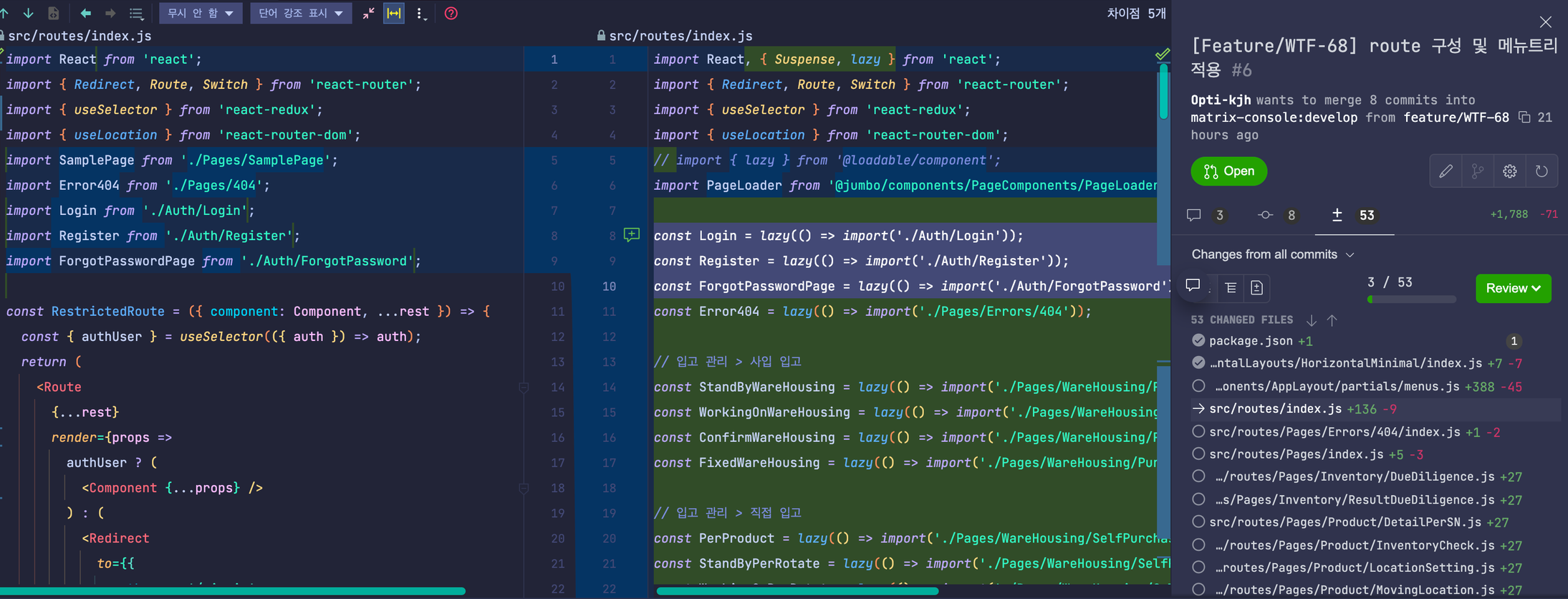
이제 본격적으로 코드리뷰 를 진행해 봅시다.
코드리뷰를 하기 위해 변경된 파일들 중 하나를 누르면 그림과 같이 변경 전 파일과 변경 후 파일을 시각적으로 확인할 수 있습니다. 이런 diff 기능을 통해 변경된 내역을 좀 더 정확하게 파악할 수 있으며, 코드리뷰의 시간을 줄여나갈 수 있습니다.

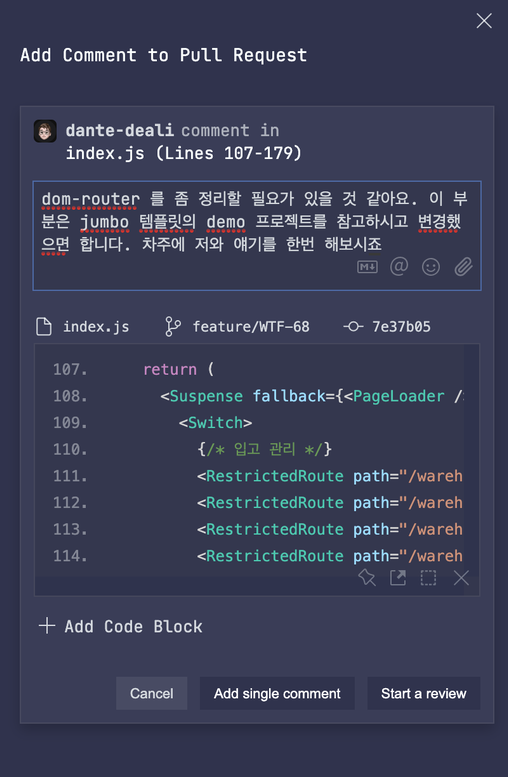
이제 코드에 대해서 코멘트를 남기고 싶다면 간단합니다. 작성된 코드의 라인에 마우스를 올리거나 또는 여러 라인을 한번에 선택하면 해당 라인의 좌측에 + 버튼이 생기고 이 버튼을 눌러 코멘트를 작성할 수 있습니다.

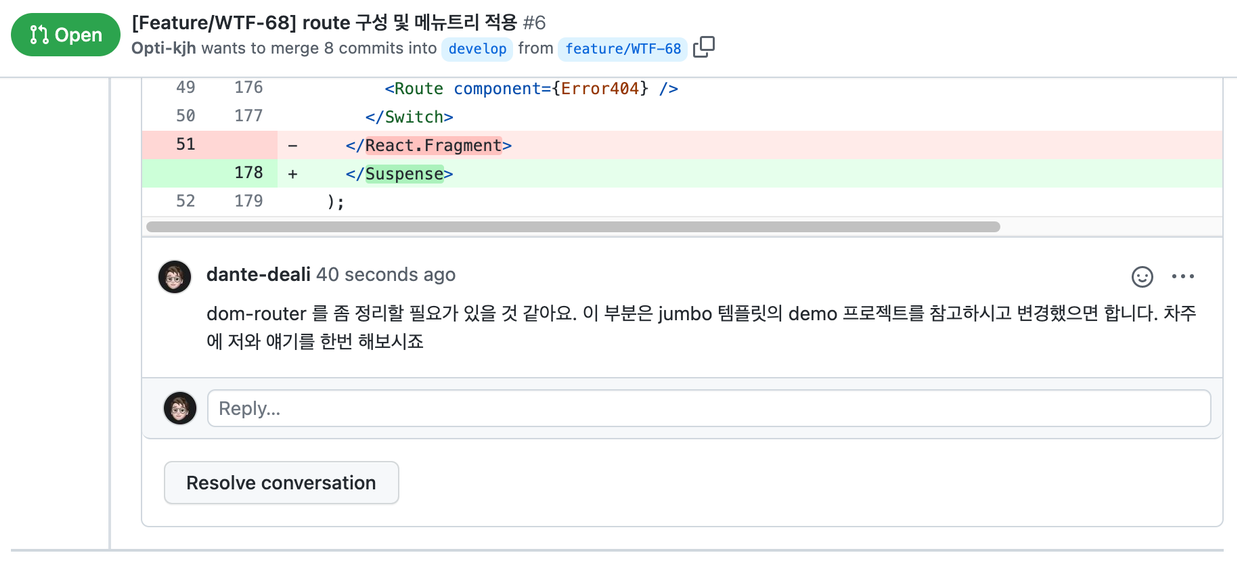
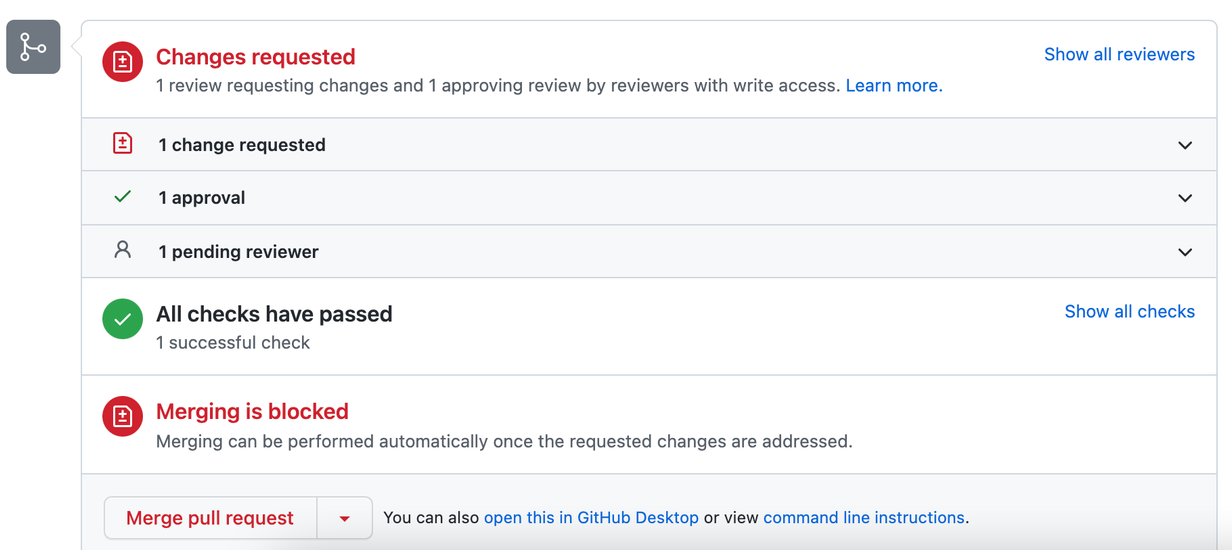
위 그림과 같이 코멘트를 작성할 수 있으며 작성된 코멘트는 github에 함께 올라가게 됩니다. 리뷰가 종료되지 않은 시점에서 올라가는 코멘트들은 pending 상태입니다.

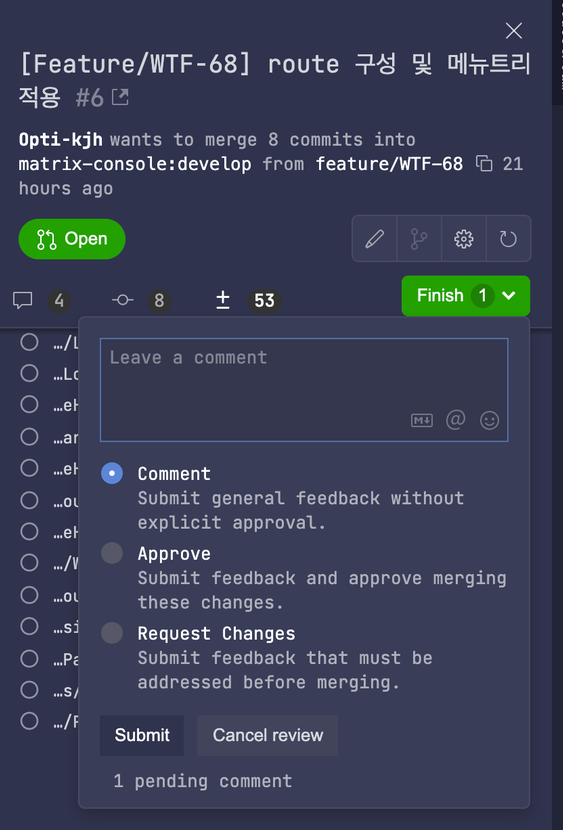
반복적으로 모든 파일들에 대한 코드리뷰를 진행했다면, 이제 Finish 버튼을 클릭하여 최종 코드리뷰의 결과를 입력합니다.


지금까지 CodeStream 플러그인을 적용하여 IDE에서 코드리뷰를 진행하는 것을 살펴보았습니다. 저희 웹프론트엔드개발팀은 이러한 방법으로 이슈 관리와 코드리뷰를 진행하고 있습니다. IDE를 활용하여 편리하게 코드리뷰를 진행함으로써 생산성과 코드의 품질을 높이고자 노력하고 있습니다. 간단한 내용을 글로 풀려니 내용도 길어지고 다소 복잡한 느낌이 들지만, 결코 복잡한 과정이 아니니까 한번 따라해 보시길 추천드립니다. 감사합니다.

박세진
딜리셔스 프론트엔드 개발자
"고객을 위한 서비스를 만들고 싶습니다."