프로덕트 디자인팀 인사드립니다
프로덕트 디자인팀은 신상마켓에서 발생하는 문제점을 끊임없이 찾아내고 이를 UX/UI적인 방법으로 해결하고 사용자에게 더 나은 경험을 제공하려고 노력합니다. 신상마켓 리브랜딩도 이러한 기본원칙에 기반하여 진행하게 되었습니다.
문제점 파악
제가 신상마켓에 합류하고 한달정도 서비스를 살펴보면서 어떤 개선이 필요한지 살펴 보고 있었습니다. 여러가지 문제점들 중 색상개선이 우선순위가 높았다고 생각했습니다.
1. 색이 너무 많아요
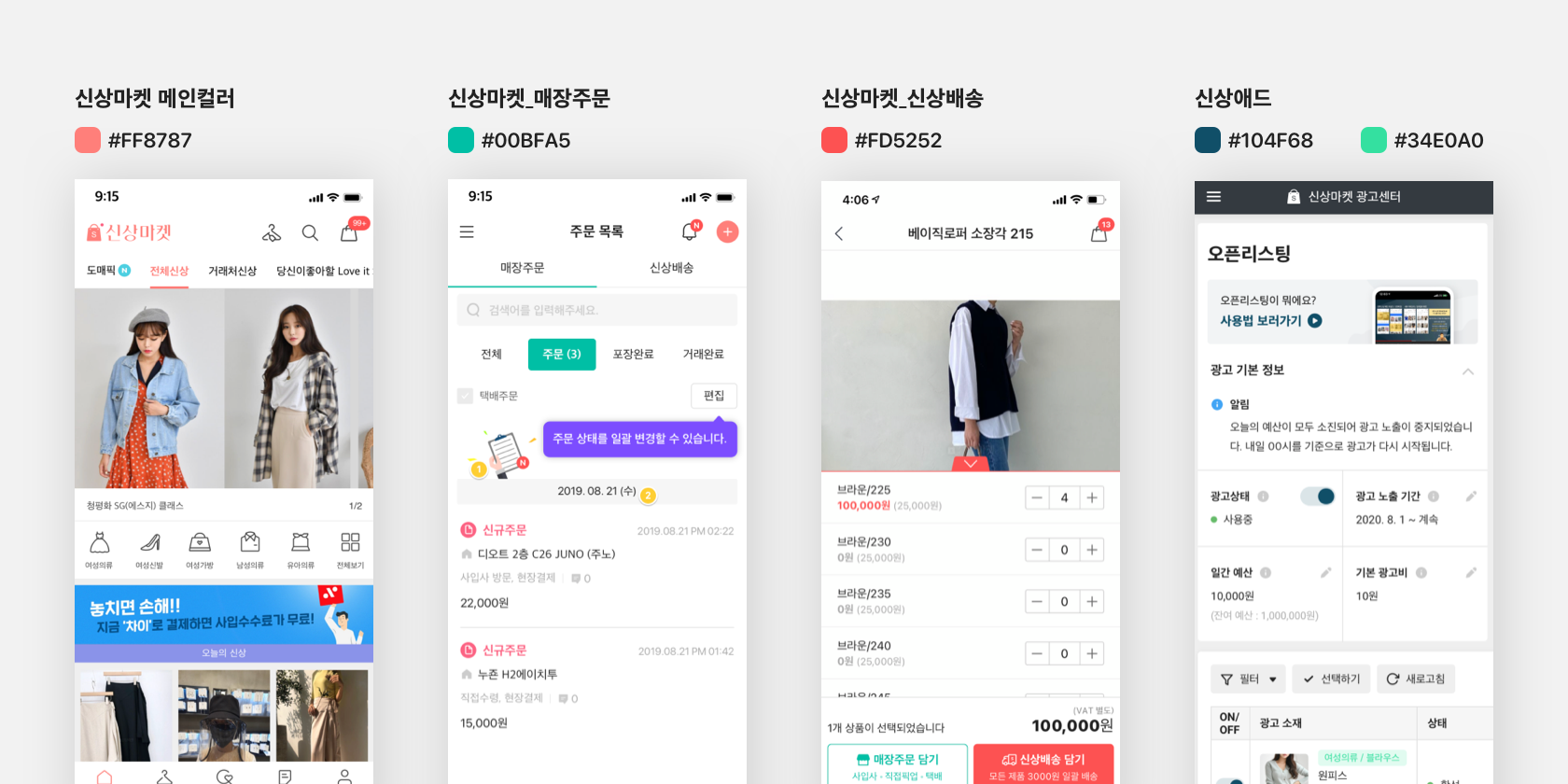
신상마켓 앱에 사용되는 컬러를 보면 신상마켓 포인트 컬러, 신상배송, 신상초이스, 그리고 신상애드에서 사용되는 포인트 컬러 2종을 포함하여 꽤 많은 컬러가 각 서비스간의 연결성 없이 사용되고 있었습니다.

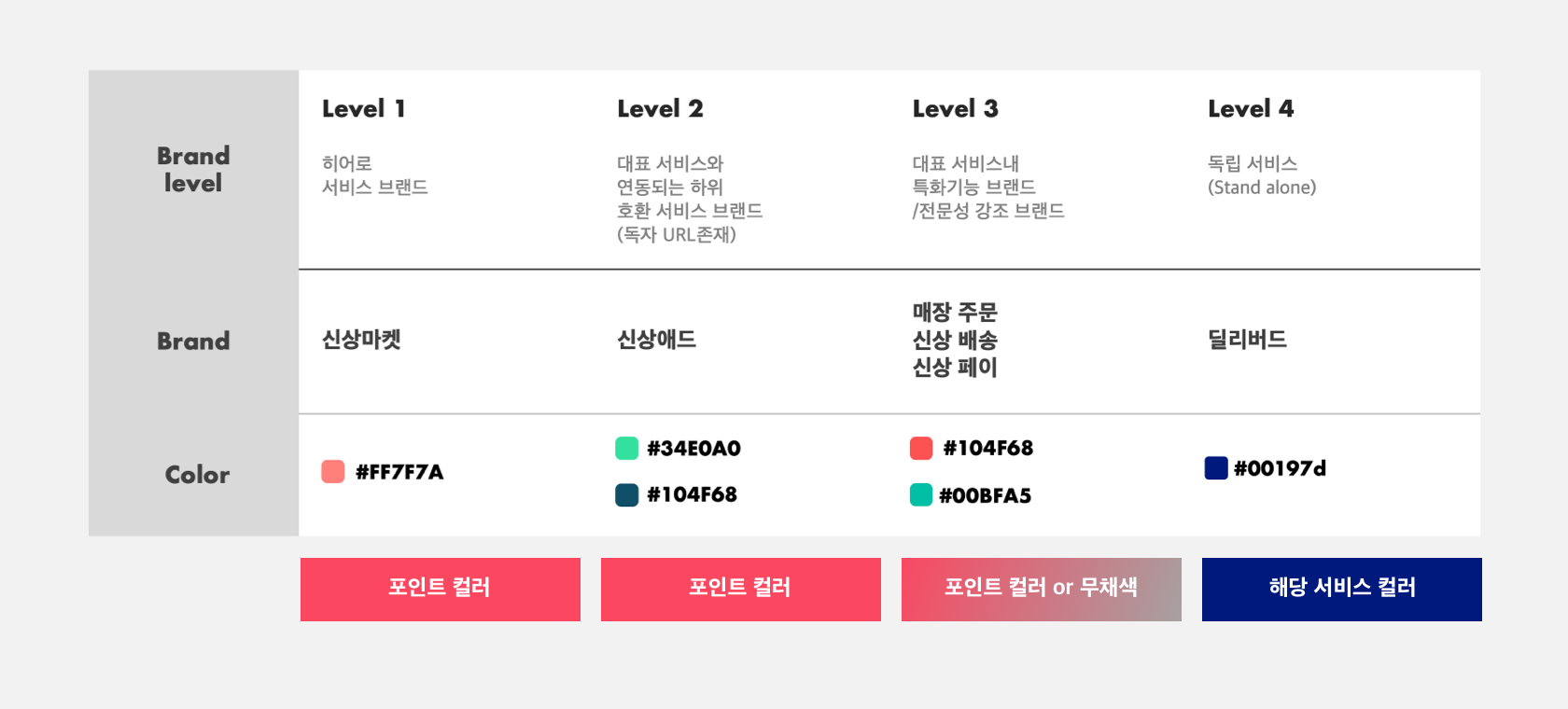
서비스 계층적인 관점으로 보더라도 매장 주문/신상배송/광고센터 등등의 서브 브랜드들은 신상마켓의 하위 호환되는 브랜드였기 때문에 색상을 정리할 필요가 있었습니다.

2. 잘 보이지 않는 포인트 컬러
리브랜딩을 하는 가장 큰 이유였습니다. 포인트 컬러가 다른 서브 컬러들보다 대비율이 낮아, 흰 배경에서는 선명하게 보이지 않았습니다.

신상마켓은 동대문 업계에서 상당한 인지도가 있는 서비스이기 때문에 브랜드 파워 면에서는 문제가 없다고 생각했습니다(B2B이기 때문에 제 주변 분들은 잘 모르지만, 이건 B2B가 어느정도 감내해야할 부분이라고 생각합니다). 하지만, 포인트 컬러를 수정하기 위해서는 필연적으로 리브랜딩을 해야만 하는 상황이었습니다.
3. 브랜딩 트렌드
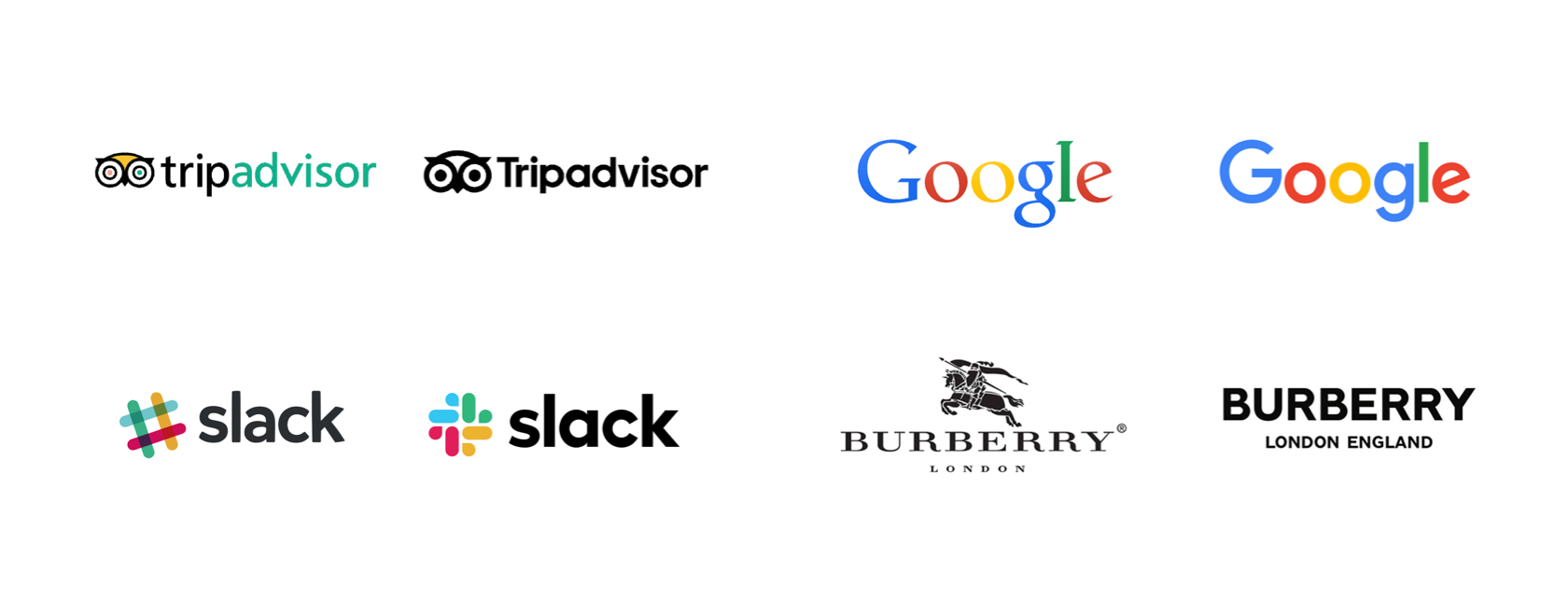
최근에 리브랜딩이 많이 일어나고 있습니다. 버버리 같은 전통적인 패션 브랜드들도 커다란 셰리프적인 느낌에서 모던하고 볼드하게 리브랜딩이 이루어지고 있었습니다. 이런 세계적인 흐름 속에서 신상마켓도 자연스럽게 리브랜딩 할 수 있을 것으로 예상했습니다.

어떻게 해결할까
이런 과제는 속칭 노가다를 뛰어야 합니다.
학계적인 방법론/프로세스에 기반하지 않고 여러가지 고민할 필요 없이 직접 색을 입히고 디바이스에서 눈으로 직접 확인하면서 어떤 색이 제일 괜찮은지 찾아봐야 합니다.
앞서 언급했던 문제점 해결적인 측면에서 3가지 규칙을 가지고 진행했습니다.
1. 기존의 색과 어느정도의 연결성은 가지고 가야 한다. (갑자기 파란거, 노란거 안된다)
2. 시인성 개선 : 대비율 3.5 부근으로 끌어올린다.
3. 그렇게 되어 신상마켓 서비스의 전반적인 분위기가 선명해지며 중요 정보들에 집중할 수 있게 한다.

그리고는 노가다를 했습니다.
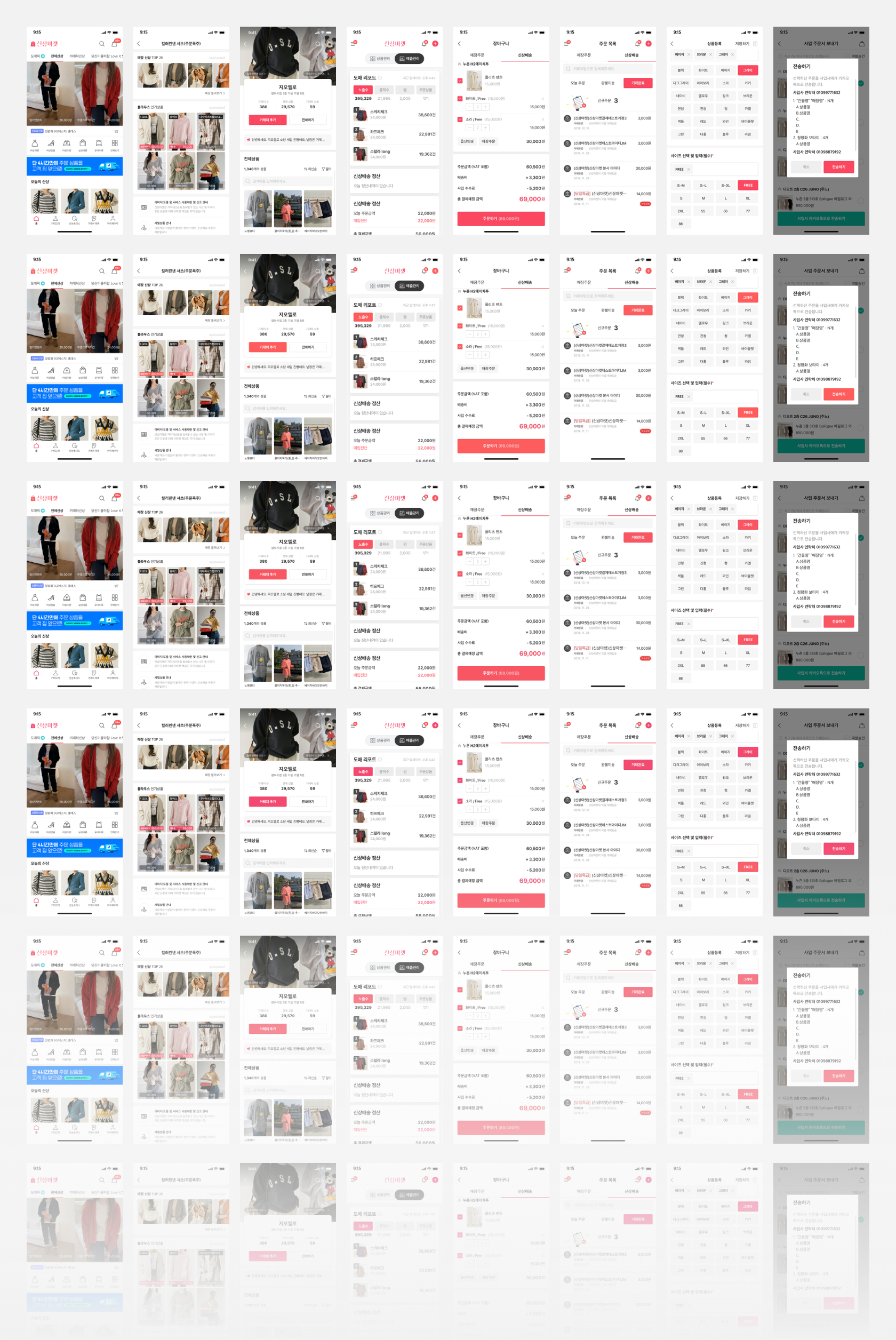
1주일 정도간 프로덕트 팀원이 모여서 신상마켓의 주요 화면을 펼쳐놓고 괜찮다고 생각되는 색을 각각 대입해서 서로가 리뷰하는 시간을 가졌습니다.
 위 이미지에서 사용한 정보는 모두 허구이며, 실제 도매나 상품과 관련이 없습니다.
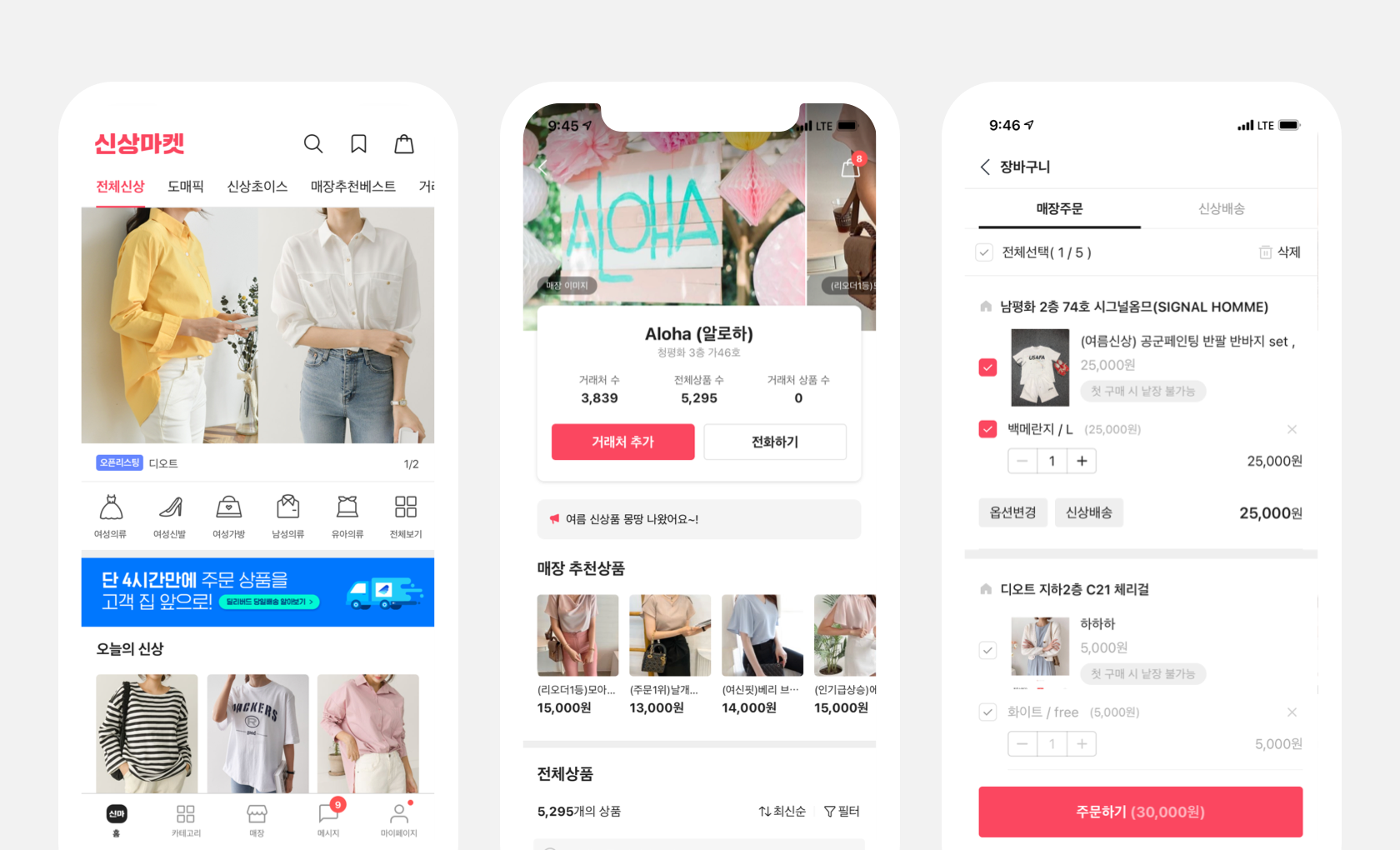
위 이미지에서 사용한 정보는 모두 허구이며, 실제 도매나 상품과 관련이 없습니다.
색이 나오긴 했는데…
그렇게 해서 파이널 컬러가 탄생했습니다. 촤란~

분명히 이전보다는 시인성이 좋아지고 불필요한 컬러가 정리 되었습니다.
하지만, 과유불급이라는 성현들의 말씀이 있듯이 적절하게 사용하지 않으면, 자유민주주의 국가에서 사상적으로 의심을 받으며 역효과를 일으킬 수 있는 계열의 색이었습니다. 많이 쓸 경우, 눈의 피로도도 높을 수 있습니다.

그래서 새로운 포인트 컬러를 사용하기 위한 규칙을 정리 할 필요가 있었습니다.
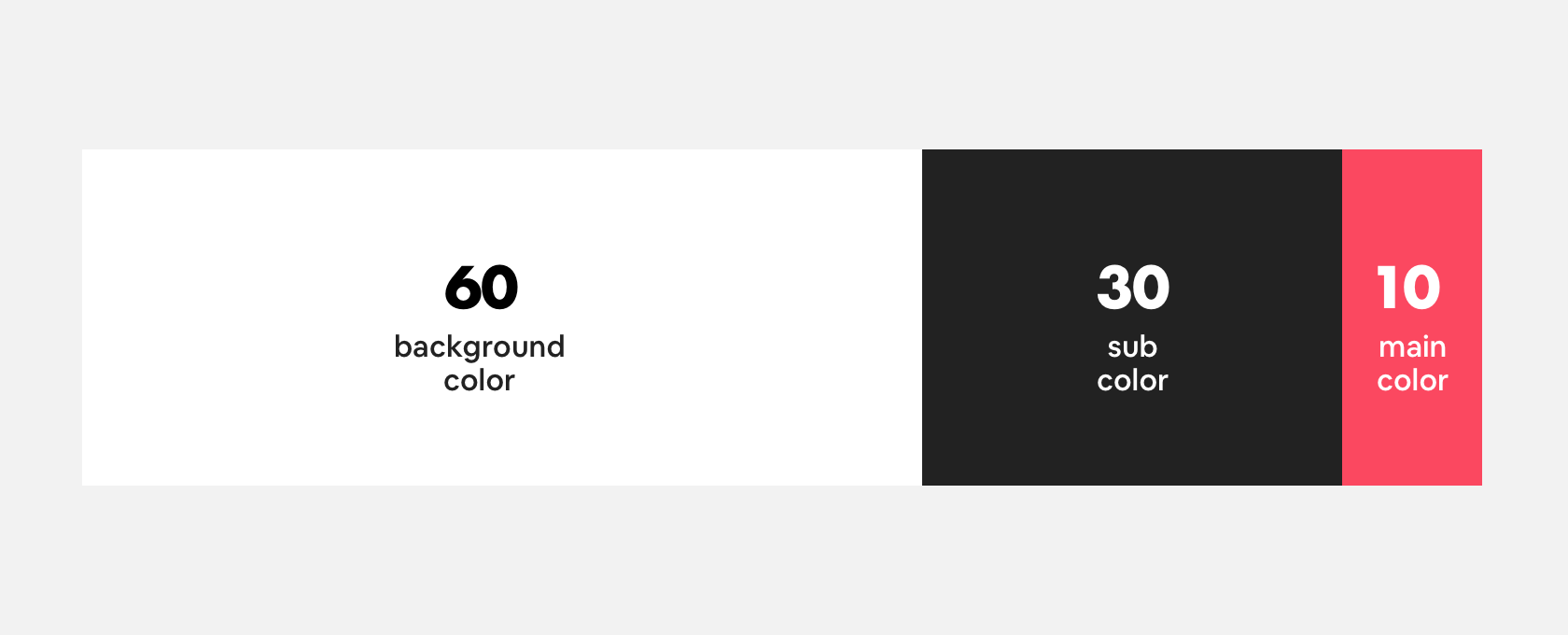
1. 기본적으로는 6:3:1 법칙을 사용한다.
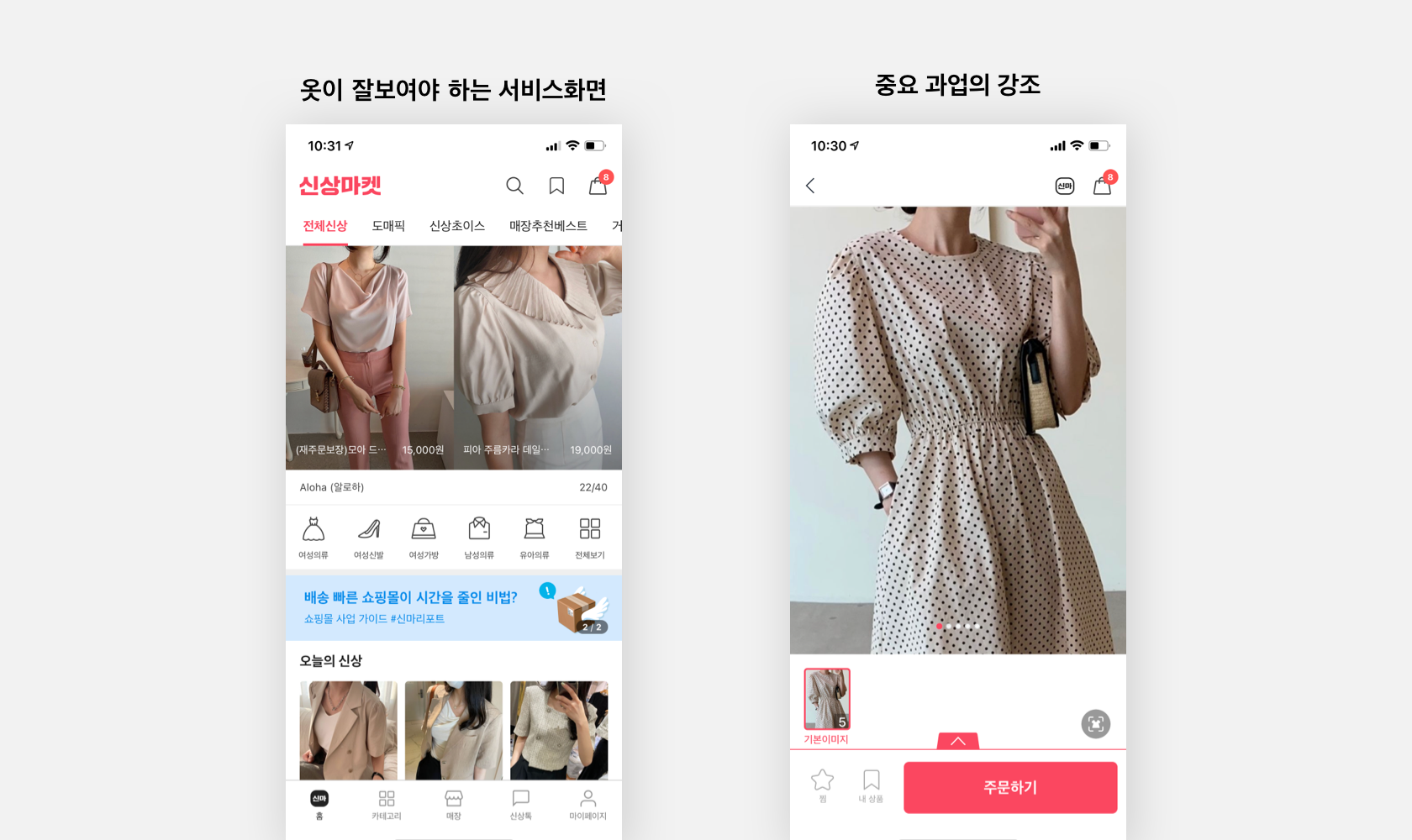
흔히들 사용하고 있는 방법인데요, 컬러가 강해지는 만큼 디자인에서처럼 정말 중요한 구성요소에만 적용해서 사용자의 인지를 쉽게 도와주는 것입니다. 특히 신상마켓은 옷이 잘 보여야 하는 서비스이기 때문에, 새롭게 적용된 색상이 너무 시선을 끌어 쇼핑을 방해하면 안됩니다.


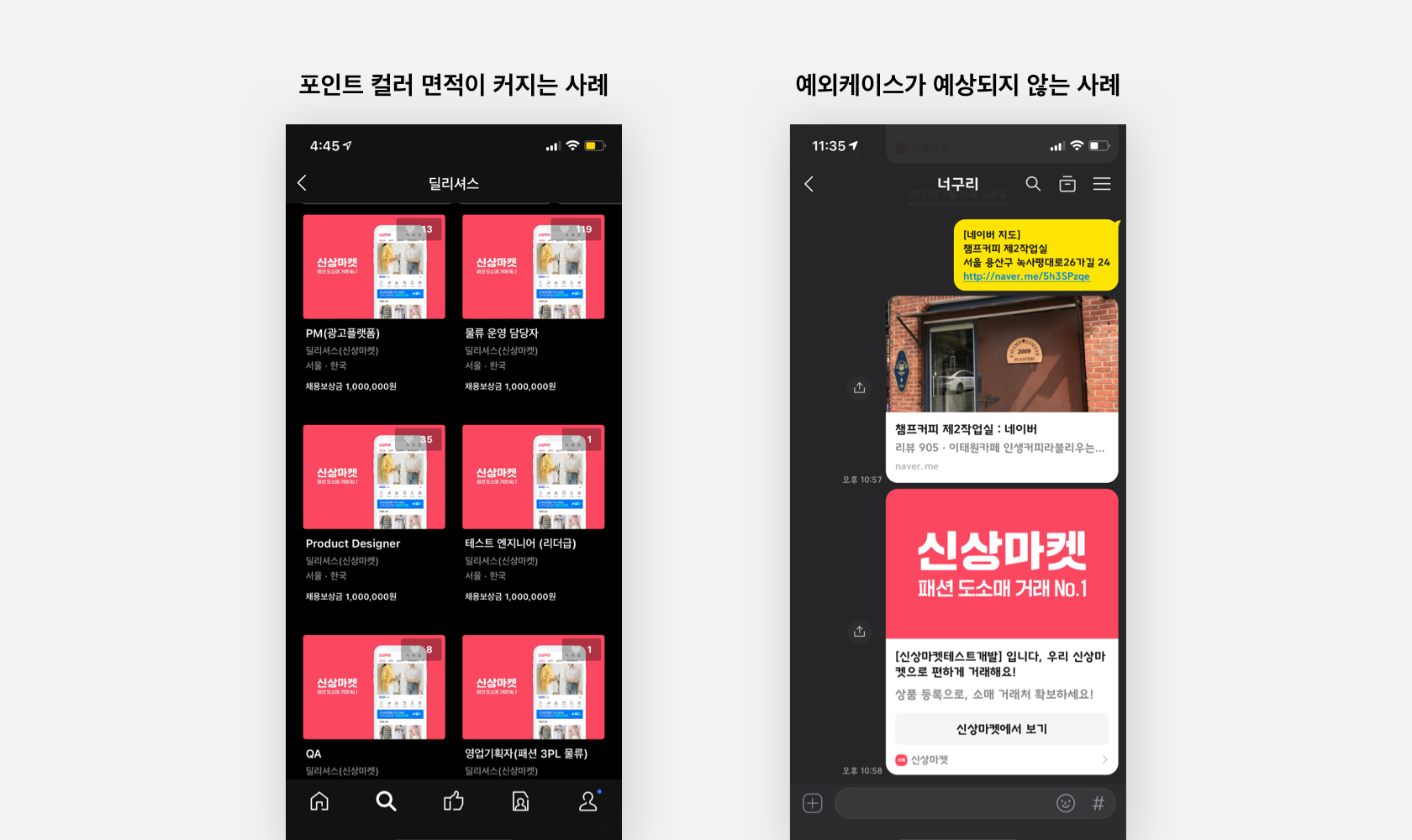
2. 노출 빈도 대비 면적 등 여러가지 상황고려를 잘 해야 한다.
생각 못한 예외적인 케이스로 인해 포인트 컬러가 화면 대부분을 차지하는 경우가 발생하기 때문에, 이러한 상황이 발생하지 않도록 언제나 꼼꼼히 살펴봐야 합니다. 브랜딩을 위한 노력이 역효과를 불러 일으킬 수 있습니다.

마무리 하며…
코드 냄새 그득한 이곳에 어울리지 않는 글을 쓰게 되었습니다. 이곳을 방문하시는 분들은 관심이 없는 분야일수도 있는데요, 개인적으로 업무를 하면서 “왜 이렇게 디자인 하셨나요?”라는 질문을 받을 때가 종종 있습니다. 이런 자리를 통해서 조금씩이라도 설명을 드리면서 협업의 시너지를 낼 수 있었으면 합니다.

김융
딜리셔스 프로덕트 디자이너
"일관성 있는 탁구서브 동작, 일관성 있는 디자인. 그리고 그 단순함에서 발생하는 변화무쌍함을 즐깁니다."